Make a page showing Cthulhu or Santa, depending on the GET parameter monster. The parameter tone controls whether the tone of the display is a hint, or a warning.
Here's what users see for .php?monster=santa&tone=warning:

You can try my solution yourself:
http://webappexamples.skilling.us/html/exercises/monsters/monsters.php?monster=santa&tone=warning
Here's another example, for php?monster=cthulhu&tone=hint:

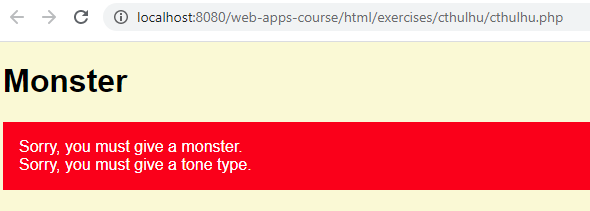
If there are error messages, show each one on a separate line:

Other errors are:
- An unknown monster.
- An unknown tone.
Style as shown. You can check the stylesheet of my solution, if you want.
Use any text you like. Use different images, and different monsters, if you want.
Make sure the image's alt property is appropriate for the image. Check my solution.
Make sure there's space:
- Inside the warning box, between it and the text
- Outside the warning box, between it and the text
- Around the image border
Use this pattern, so that most of your PHP code is before the HTML.
Computation at the top, simple output at the bottom
Put code for complex calculations in the top part of your program. That code puts values in variables. The bottom bit makes HTML using those variables.
Make a full HTML page, as usual. Use a separate stylesheet. Upload to your server. Submit the URL. Submit a zip of your files.