Not graded. So why do it?
Lesson contents
Log in
If you're a student, please log in, so you can get the most from this lesson.
HTML is a markup language. It tells browsers what content to show. Every web page has code written in HTML. And maybe other stuff, but at least HTML.
Page structure
Here are two pages. Let's compare their HTML code.
|
You can try the page. |
You can try the page. |
What's similar and different about the code for the pages?

Adela
The code is mostly the same. The stuff between the "body" things is different. Oh, and the "title" thing is different.
Right! Note that the title tag changes the text on the browser tab, not inside the page.
We can make a template out of the things that are the same. The "slots" are where you put the things that are different for your page.
- <!doctype html>
- <html lang="en">
- <head>
- <title> Slot for your page title </title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- Slot for page content
- </body>
- </html>
Say you wanted to make a page about llamas. They're cool, too, though not as cools as doggos and goattos. You want the page to look like this:

What HTML would make that llama page?

Ethan
Here's what I had.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Llamas!!</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>I love llamas!</p>
- </body>
- </html>
I'm guessing about the "p" thing on line 9. The doggos and goattos pages had that.
Great! You got the p tag right. It stands for "paragraph." More soon. BTW, You can try the page.
A pattern
We now have a pattern for a basic page template. Some code, with two slots:
- <!doctype html>
- <html lang="en">
- <head>
- <title> Slot 1: text for the browser tab </title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- Slot 2: page content
- </body>
- </html>
You fill in the slots with what you need.
A pattern is a way of doing things that people find useful. You can copy-and-paste the code above, and change the slots, to make your own pages.
Every expert in every field - programming, cooking, chess, hip hop - uses patterns. Here are three hip hop patterns:
Say to a hip hop dancer, "Let's start with a step touch," they'll know what you mean.
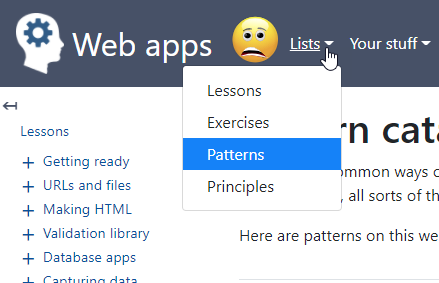
You'll learn web and programming patterns in this course. They make life easier. If you're doing an exercise, and want a reminder about the patterns, you can go to the pattern catalog. There's a link to it under the Lists menu item:

I'll explain new patterns are we go, and remind you about patterns you've already learned. Pattern reminders are like this:
We'll add to the basic template later, but it's good for now. Copy-and-paste it to make your own pages.
Understanding the template
Let's break the template down.
The first line...
- <!doctype html>
... tells browsers that the page is using HTML, rather than another language, like XML.
Next, the whole page is in an html tag.
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
The html tag has an opening part, and a closing part:
- <!doctype html>
- <html lang="en"> Open the tag
- STUFF
- </html> Close the tag
The closing part has a / in front. Most tags have opening and closing parts, though not all.
Here it is again:
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
The html tag wraps the tags inside it. You'll see that word - wraps - a lot. Tags inside tags is a big thing in HTML. Another word for it is nested. STUFF is nested in the html tag.
One more thing about the html tag.
- <!doctype html>
- <html lang="en">
- STUFF
- </html>
lang is an attribute, or a property of the tag. This one has the value en, telling the browser that the page is in English. You'll see other properties as we go.
Head and body
Here's the page again.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
Inside the html tag, there are two sections: head, and body.
- <html lang="en">
- <head>
- STUFF
- </head>
- <body>
- MORE STUFF
- </body>
- </html>
Only the MORE STUFF in the body is shown on the page. In the code...
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
... only line 9 shows something on the page:

Soooo.... what does the rest do?
Metadata
The head contains metadata. It's data about the page. It describes the page.

Ray
Huh?
OK, let's take one of my favorite books, The Happiness Hypothesis. It explains some things science has worked out about human happiness. Worth a read.
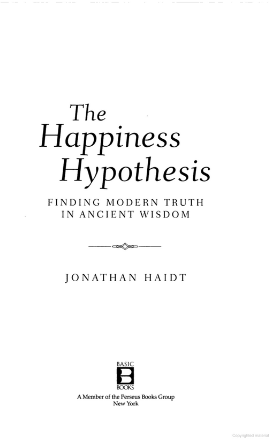
Here's a page from the book.

This is data about the book. Title, subtitle, author, and publisher.
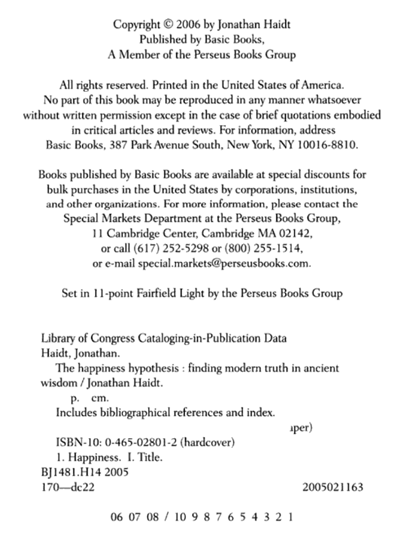
Here's another page.

It tells you when the book was published, legal stuff about using it, the font it was printed in, the ISBN number, and other things.
This is information about the book. It's not really part of the book's text.
These two pages are metadata for the book. Data that describes other data, in this case, the book's text.
Back to HTML. The head section is metadata for a web page.
Here's the head again:
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Let's look at the pieces.
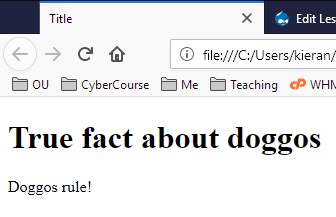
What's the title do? Here's what the page looks like again:

What does the title tag do?

Ray
Oh, there it is! It's in the tab for the page.
Right. It doesn't show up in the content directly.

Ethan
So, what makes the big text at the top, that lots of pages have?
You mean like this?


Ethan
Right! Where's the title "True Fact" come from?
"True fact about doggos" is created by an h tag:
- <h1>True fact about doggos</h1>
- <p>Doggos rule!</p>
More on that in the next lesson.
Character sets
Here's the top of the page again:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Line 5 is:
- <meta charset="utf-8">
A character set is the set of symbols a computer uses for a web page, a Word document, a PDF, or whatever. There are many character sets. UTF-8 is one of them, and contains all of the characters we use in English, plus thousands of characters used in other languages.
Always use UTF-8 in this course. Almost all webpages do.
Viewport
Here's the top of the page again:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
Line 6 is:
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
The viewport comes into play on mobile devices. Later in the course, you'll make pages that adjust themselves to different screen sizes, so they work on laptops, tables, phones, whatevs. The viewport tag helps with that.
That's all for now on the head section.

Ethan
Wait, wait. The head section contains metadata, data about the page. I get that. But people don't see the stuff in there.
Why even bother with it, if people don't see it?
Good question. That metadata is used by software, like the Google search engine. For example, you can tell Google that you only want to see pages in English. How does it know what language each page is in? That's in the metadata:
- <html lang="en">
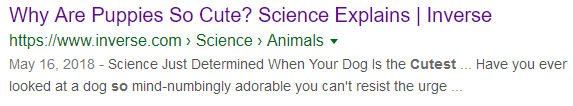
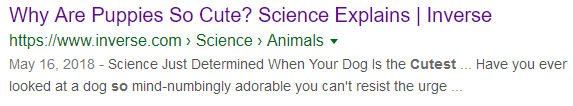
Another example. I just searched "why are puppies so cute" in Google. Here's one of the entries I got:

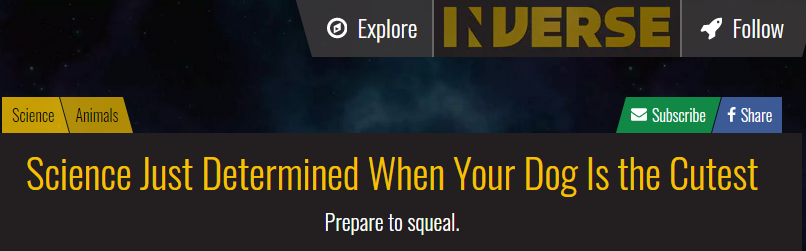
Here's the top of the page I got after clicking the link:

So the big text on the page says "Science Just Determined...", but the search showed "Why Are Puppies So Cute? ..."

A question for you, dear reader.
Where did Google get the text "Why Are Puppies So Cute?" for the page list?

Georgina
Ooo! From the metadata, maybe?
That's right! Here's some of the page's HTML.
- <title>Why Are Puppies So Cute? Science Explains | Inverse</title>
Having that metadata helped the page show in my search.
Always include at least these metatags on every page:
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
The body
Here's the code for the entire page:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
The body has the content that the browser renders. It's the most important bit. The next few lessons are about tags that go in the body.
Finding errors
Please check your HTML for errors before you submit an exercise. There's a page explaining how.
Summary
Every page you create should have at least these tags:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
Except for the Doggos rule! content. Change that to suit your purpose.
Although doggos do rule. If you don't have a doggo, you should get one, if you can. Just saying.