Log in
If you're a student, please log in, so you can get the most from this page.
Lesson contents
What is a navbar?
A navbar is a menu-looking thing, like this (click on the down arrow):
In BS, the navbar can include branding, to make an entire header.
If you view the menu on a phone, the browser will collapse the menu under a hamburger icon:

BS magic at work.
Simple navbar
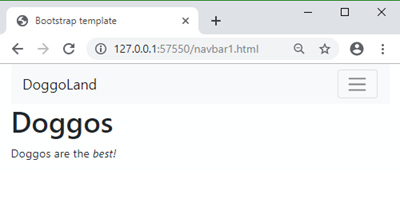
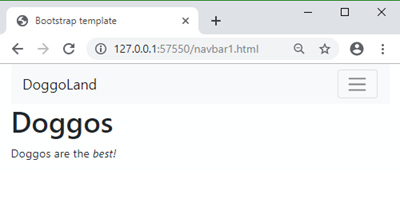
Let's start with something simple for now. We'll make this:
First, we need a place for the navbar to live on the page. Let's give the navbar its own row in the layout.
- <!-- Navbar -->
- <div class="row">
- <div class="col">
- ...
- </div>
- </div>
- <!-- Content -->
- <div class="row">
- <div class="col">
- ...
- </div>
- </div>
Now let's copy the navbar sample from the BS website, and remove everything we don't need for this example.
There's a lot of code! Don't worry about it. You don't need to sweat the deets. Not much, anyway. I'll show you what parts you need to think about.
We end up with:
- <nav class="navbar navbar-expand-lg bg-light">
- <div class="container-fluid">
- <a class="navbar-brand" href="#">DoggoLand</a>
- <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
- <span class="navbar-toggler-icon"></span>
- </button>
- <div class="collapse navbar-collapse" id="navbarNav">
- <ul class="navbar-nav">
- <li class="nav-item">
- <a class="nav-link" href="#">Rides</a>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="#">Tickets</a>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="#">Location</a>
- </li>
- </ul>
- </div>
- </div>
- </nav>
Here's what it looks like.
There's a tag we haven't seen before, nav, and properties we haven't seen before, like data-toggle. That's OK. They just work.
So what do you need to change?
Changing an id
First, notice that id of navbarNav. It's there more than once. The code will work only if you use the dame name each time. If you change navbarNav to doggoDrool, you need to change it in the other places to match.

Georgina
Would we need to change it at all? Can we just leave it at navbarNav?
You only need to change the id if you have more than one navbar on the page. If you don't, you shouldn't need to change it.
The active link
Look in code on the BS site, and you'll see an active class, and an aria-current property:
- <a class="nav-link active" aria-current="page" href="#">Home</a>
They help users see which page in the menu is the current page.
- If they're looking at the home page, the Home link should have the
activeclass. - If they're on the blog page, the Blog link should have the
activeclass. - If they're on the FAQ page, the FAQ link should have the
activeclass.
The active class adds some special styling, to make the link look a little different.
Using them requires server-side programming. We won't be doing that in this course. You can remove them, to get:
- <a class="nav-link" href="#">Home</a>
Adding links
You can add as many links as you like to the menu.
- <li class="nav-item">
- <a class="nav-link" href="puppers.html">Puppers</a>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="doggos.html">Doggos</a>
- </li>
- <li class="nav-item">
- <a class="nav-link" href="llamas.html">Llamas</a>
- </li>
Too many links gets confusing for users. Try to keep to a maximum of around seven.
Changing the look and feel
There are some options you can use to change how the navbar looks. For example, you can change the menu's color from light to dark. This is from the official navbar docs:
- <nav class="navbar navbar-dark bg-dark">
- <!-- Navbar content -->
- </nav>
You can set your own background color with a mix-in:
- <nav class="navbar navbar-light navbar-custom">
- <!-- Navbar content -->
- </nav>
Your CSS might have this rule:
- .navbar-custom {
- background-color: #e3f2fd;
- }
Another fun thing you can do is make the navbar stick to the top of the page, as in this example.
fixed-top is the class you want.
- <nav class="navbar fixed-top navbar-light bg-light">
- ...
- </nav>
There's much more you can do. Check out the official navbar docs.
Nested menu items
You can add a drop down menu, like the Rides in this navbar:
How do you make it? Here's code for a regular menu item, from before:
- <li class="nav-item">
- <a class="nav-link" href="llamas.html">Llamas</a>
- </li>
Replace it with code that includes a dropdown.
- <li class="nav-item dropdown">
- <a class="nav-link dropdown-toggle" title="Get your thrill on!" role="button" data-bs-toggle="dropdown" aria-expanded="false" href="#">
- Rides
- </a>
- <div class="dropdown-menu">
- <a class="dropdown-item" href="URL HERE" title="Spinning fun!" >Doggotron</a>
- <a class="dropdown-item" href="URL HERE" title="I'll be bark" >Doggolator</a>
- <a class="dropdown-item" href="URL HERE" title="A bazillion happy doggos">Dogarium</a>
- </div>
- </li>
The li tag contains the dropdown. It has an a tag for the top menu item, and a div with an a for each link.
Responsive breakpoints
When the browser window gets small, navbars collapse vertically, under a hamburger icon:

That's good, but you need to think about how small the window should get before the navbar collapses.
These videos show the issue. When the navbar breakpoint is too narrow:
When the navbar breakpoint is too wide:
When the navbar breakpoint is just right:
The differences between these navbars is just one class, added to the nav tag. This is the version that's too narrow:
- <nav class="navbar navbar-expand-lg navbar-light bg-light navbar-expand-sm">
The navbar is in its regular horizontal view for small windows and up. But the menu is too wide for small windows, so it gets jumbled.
This is the version that's too wide:
- <nav class="navbar navbar-expand-lg navbar-light bg-light navbar-expand-lg">
The navbar is in its regular horizontal view for large windows and up. For medium-sized windows, the menu is in its vertical form. But medium windows can fit the horizontal form quite easily.
This is the version that's just right:
- <nav class="navbar navbar-expand-lg navbar-light bg-light navbar-expand-md">
The menu is in vertical hamburger form for extra small and small windows. For medium windows and up, the menu is in its regular horizontal form. That gives the best user experience.

Adela
So we should always use navbar-expand-md?
No, it depends on your menu's width. You need to experiment. Try different classes, and see which one works best for your site. Here are the classes you can use:
navbar-expand: Never collapses vertically, stays horizontal (only use for very small menus)navbar-expand-sm: Collapses belowsmwidths, < 576pxnavbar-expand-md: Collapses belowmdwidths, < 768pxnavbar-expand-lg: Collapses belowlgwidths, < 992pxnavbar-expand-xl: Collapses belowxlwidths, < 1200pxnavbar-expand-xxl: Collapses belowxxlwidths, < 1400px
Usually, you'll use either navbar-expand-sm or navbar-expand-md, depending on the width of your menu.
Accessibility
Part of a11y is that the navbar should be usable with just the keyboard. You can try it out on the page you're looking at now. Click in your browser's address bar. Now press Tab, and the browser will select a link each time you do. The selected link is said to have the focus. The focus will march across the navbar.
When the top entry in a dropdown has the focus, press the down arrow. The menu expands.