
Marco's Dino
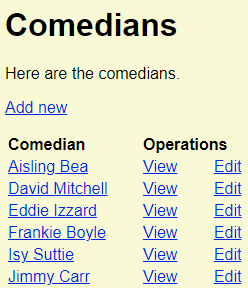
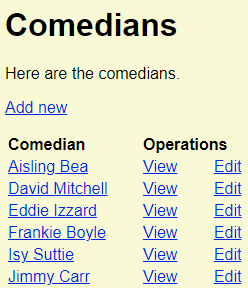
We need one more component for a complete comedians management app. We need a list of comedians, with operations links. Here's what we'll make:

There's an add link at the top, then a table listing each comedian. Each row has an operations column, with links to view and edit the row. This is a common way of doing things.
HTML tables
We'll use a new HTML tag set to make the table. An HTML table is a set of rows and columns, like this:
| Column 1 heading | Column 2 heading | Column 3 heading |
|---|---|---|
| Data | Data | Data |
| Data | Data | Data |
You can add styling:
| Column 1 heading | Column 2 heading | Column 3 heading |
|---|---|---|
| Data | Data | Data |
| Data | Data | Data |
Column headings usually have special styling, like bold text.
Several HTML tags work together to make tables. Here's an example.
- <table>
- <thead>
- <tr>
- <th>Column 1 heading</th>
- <th>Column 2 heading</th>
- <th>Column 3 heading</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>Data</td>
- <td>Data</td>
- <td>Data</td>
- </tr>
- <tr>
- <td>Data</td>
- <td>Data</td>
- <td>Data</td>
- </tr>
- </tbody>
- </table>
The table tag wraps everything. Inside it, there are two areas: thead, and tbody. The head contains the column headings. The body has the data.
The tr tag makes a table row. Inside trs, use th or td to make cells. Use th in head rows, and td in body rows.
HTML for the record list
We'll write PHP that generated HTML to show the record list. Here's the list again:

So we'll make HTML to show that. It helps to know what the HTML would look like:
- <h1>Comedians</h1>
- <p>Here are the comedians.</p>
- <p><a href='add-edit-comedian-form.php'>Add new</a></p>
- <table class='record-table'>
- <thead>
- <tr>
- <th>Comedian</th>
- <th>Operations</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>
- <a href='view-comedian.php?comedian_id=1'>Aisling Bea</a>
- </td>
- <td class='operations-container'>
- <a href='view-comedian.php?comedian_id=1'>View</a>
- <a href='add-edit-comedian-form.php?comedian_id=1'>Edit</a>
- </td>
- </tr>
- <tr>
- <td>
- <a href='view-comedian.php?comedian_id=9'>David Mitchell</a>
- </td>
- <td class='operations-container'>
- <a href='view-comedian.php?comedian_id=9'>View</a>
- <a href='add-edit-comedian-form.php?comedian_id=9'>Edit</a>
- </td>
- </tr>
- ...
- </tbody>
- </table>
We want a row for each comedian. Lines 12-20 is a row for one comedian. Lines 21-29 is the row for another. Each row has data from the DB. Lines 14 and 23 have comedian names, and ids. Rows 17 and 26 have a View link, with the comedians' ids. Rows 18 and 27 have an Edit link, with the comedians' ids.
This is what our PHP should make. Each comedian will have a table row, like lines 12-20.
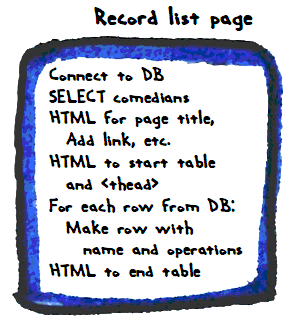
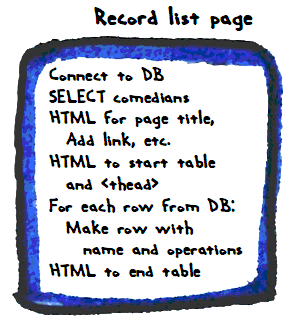
What we want to do
Let's work out what we want the code to do. Check this out.

Making the record list
- Connect to the DB.
- Make an SQL statement, to SELECT all of the comedians. Run it, get some DB rows back.
- Output HTML for the page title, Add new link, and the top of the table. This stuff:
- <h1>Comedians</h1>
- <p>Here are the comedians.</p>
- <p><a href='add-edit-comedian-form.php'>Add new</a></p>
- <table class='record-table'>
- <thead>
- <tr>
- <th>Comedian</th>
- <th>Operations</th>
- </tr>
- </thead>
- <tbody>
That's done once on the page.

Then, go through the data we got from the DB, one row at a time. For each row, make the HTML to make the name and operations cells. This stuff:
- <tr>
- <td>
- <a href='view-comedian.php?comedian_id=1'>Aisling Bea</a>
- </td>
- <td class='operations-container'>
- <a href='view-comedian.php?comedian_id=1'>View</a>
- <a href='add-edit-comedian-form.php?comedian_id=1'>Edit</a>
- </td>
- </tr>
There'll be one of these for every comedian.
After that, make the HTML to end the table and the page. This...
- </tbody>
- </table>
... and the footer, and so on.
The code
Here's the code:
- <?php
- // Connect to the database.
- require_once 'library/useful-stuff.php';
- $errorMessage = '';
- $sql = "
- SELECT *
- FROM comedians
- ORDER BY name;";
- /** @var PDO $dbConnection */
- $stmnt = $dbConnection->prepare($sql);
- $isWorked = $stmnt->execute();
- if (!$isWorked) {
- $errorMessage = 'Sorry, something went wrong querying the database.';
- }
- if ($errorMessage == '') {
- // Found any records?
- if ($stmnt->rowCount() == 0) {
- $errorMessage = "Sorry, couldn't find comedians in the database.";
- } else {
- $comedians = $stmnt->fetchAll();
- }
- }
- ?><!DOCTYPE html>
- <html lang="en">
- <head>
- <?php
- $pageTitle = 'Comedians';
- require_once 'library/page-components/head.php';
- ?>
- </head>
- <body>
- <?php
- require_once 'library/page-components/top.php'
- ?>
- <h1>Comedians</h1>
- <?php
- if ($errorMessage != '') {
- print "<p class='alert-danger text-danger m-2 p-2'>$errorMessage</p>";
- }
- else {
- print "<p>Here are the comedians.</p>\n";
- print "<p><a href='add-edit-comedian-form.php'>Add new</a></p>\n";
- print "<table class='record-table'>\n";
- print " <thead>\n";
- print " <tr>\n";
- print " <th>Comedian</th>\n";
- print " <th>Operations</th>\n";
- print " </tr>\n";
- print " </thead>\n";
- print " <tbody>\n";
- foreach ($comedians as $comedian) {
- $id = $comedian['comedian_id'];
- $name = $comedian['name'];
- $nameLink = "<a href='view-comedian.php?comedian_id=$id'>$name</a>";
- $viewLink = "<a href='view-comedian.php?comedian_id=$id'>View</a>";
- $editLink = "<a href='add-edit-comedian-form.php?comedian_id=$id'>Edit</a>";
- print "
- <tr>
- <td>$nameLink</td>
- <td class='operations-container'>$viewLink $editLink</td>
- </tr>\n";
- }
- print " </tbody>\n";
- print "</table>\n";
- }
- ?>
- <?php
- require_once 'library/page-components/footer.php';
- ?>
- </body>
- </html>
Check out the SQL query bit:
- $sql = "
- SELECT *
- FROM comedians
- ORDER BY name;";
- /** @var PDO $dbConnection */
- $stmnt = $dbConnection->prepare($sql);
- $isWorked = $stmnt->execute();
- if (!$isWorked) {
- $errorMessage = 'Sorry, something went wrong querying the database.';
- }
- if ($errorMessage == '') {
- // Found any records?
- if ($stmnt->rowCount() == 0) {
- $errorMessage = "Sorry, couldn't find comedians in the database.";
- } else {
- $comedians = $stmnt->fetchAll();
- }
- }
The SELECT grabs all of the rows in comedians. This...
- $rows = $stmnt->fetchAll();
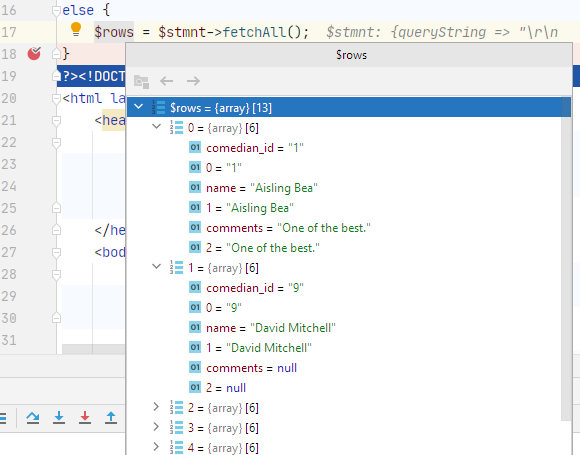
... puts all of the data from the query into the $comedians array. Here's what $comedians looks like:

$comedians is an array. Each element represents one row from the comedians table. Those elements are arrays, too. Their elements are the fields from the comedians table.

We can access the field data by name (e.g., $comedians[0]['comedian_id'] is 1), or by column number (e.g., $comedians[0][0] is 1). We'll always use the field name.
Here's the code that output the comedian table rows:
- foreach ($comedians as $comedian) {
- $id = $comedian['comedian_id'];
- $name = $comedian['name'];
- $nameLink = "<a href='view-comedian.php?comedian_id=$id'>$name</a>";
- $viewLink = "<a href='view-comedian.php?comedian_id=$id'>View</a>";
- $editLink = "<a href='add-edit-comedian-form.php?comedian_id=$id'>Edit</a>";
- print "
- <tr>
- <td>$nameLink</td>
- <td class='operations-container'>$viewLink $editLink</td>
- </tr>\n";
- }
The loop runs for each element in $comedians. The first time through the loop, $comedian will be $comedians[0]. The second time, $comedian will be $comedians[1]. And so on.
Most of the pieces
We now have the most common pieces of business web apps:
- List of records.
- Can add new records.
- Can edit records.
- Can delete records.
Exercise
todo
Up next
So far, we we've used text and textarea widgets. Let's look at checkboxes, option lists, and dropdowns.