In the last lesson, we made a CSS override file, to change one of BS's classes.
Other people have done that, too. Some of them have spent a lot of time on it, and come up with CSS override files that change the look of BS quite a lot. They release their override files, and we can use them. Some of them are free, some are not.
Let's call them theme files. That's not an official name, but it's common.
An example page
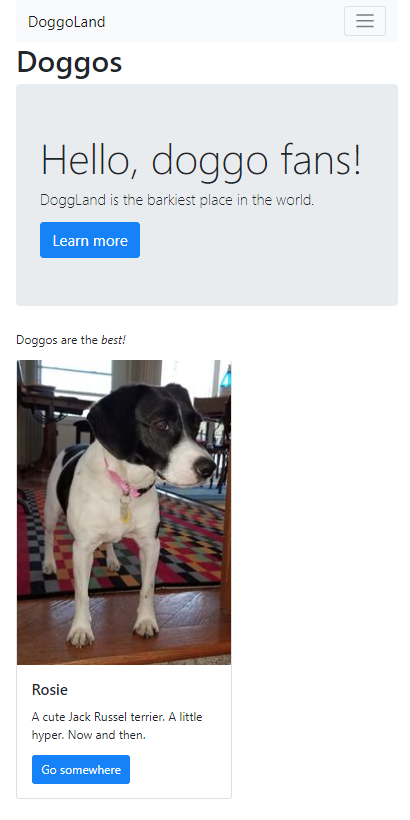
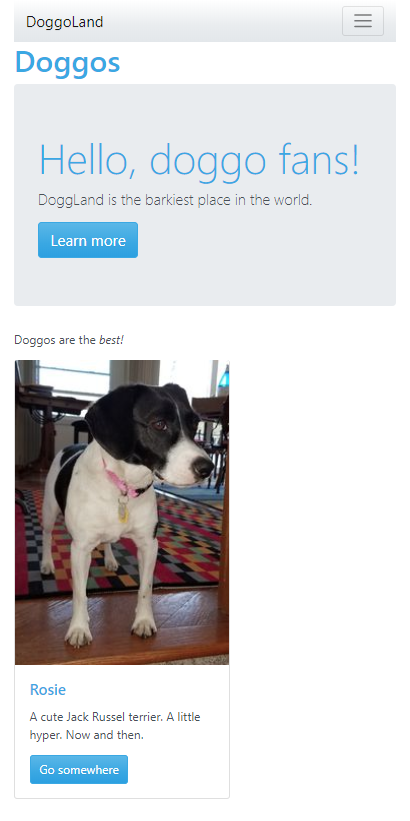
Let's make an example HTML file, so we can see the effects of themes. You can try it. It looks like this on a small display, with the standard theme:

It has a navbar, a title, a jumbotron, and a card.
The page is responsive, that is, it adapts to the size of the screen you're using. The screen shot is for a small screen, like a phone, or a tablet in portrait mode. You'll learn more about that later.
Finding themes
Google "free bootstrap themes", and you'll get a lot of results. Not all of them are suitable, though.
First, we're using Bootstrap 5. Theme files created for versions 1, 2, 3, and 4 won't work for us. So, check to make sure that themes are for BS 4.
Second, some themes are better than others. Maybe a theme maker, say, didn't get the carousel theming quite right. You'll have to try each theme, and see how it works for you.
Third, some themes are free. Some aren't. Your choice. (I think free is good.)
Bootswatch
Bootswatch is a well-known theme source. They have both free and paid themes. They have BS 5 themes, so we can use them.
BS 5
Make sure you use the BS 5 themes. The URL: https://bootswatch.com
Let's remind ourselves how BS is included in our pages. Most of it is in one CSS file:
- <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
The file is called bootstrap.min.css, as you can see.
Bootswatch offers different bootstrap.min.css files, that you use in place of the standard bootstrap.min.css.
Themes from other sites are different. You keep the standard bootstrap.min.css, and add a link tag for a new CSS file that overrides some styles in the standard bootstrap.min.css. But Bootswatch offers replacement bootstrap.min.css files.
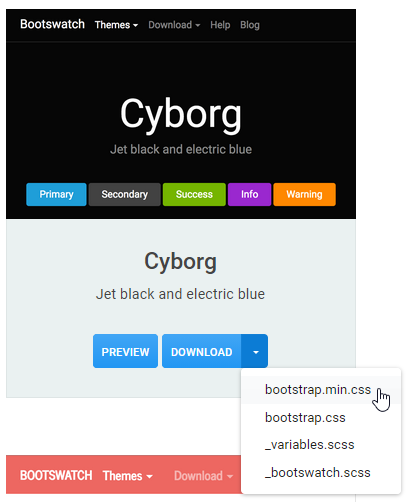
OK, let's get one. I'll go to Bootswatch, and download the Cyborg theme, like this:

I'll save the new bootstrap.min.css file in a folder called cyborg on my site.
Now, I'll change the BS CSS link tag to...
- <link rel="stylesheet" href="cyborg/bootstrap.min.css">
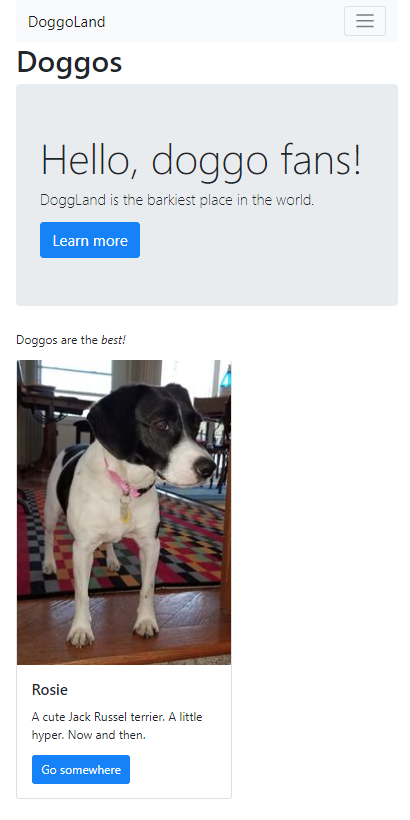
Then reload the sample page. It changes from this...

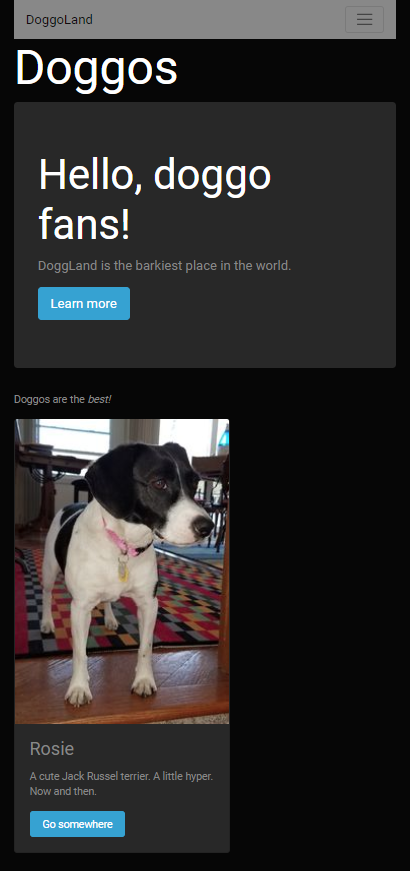
... to this...

It worked, but I don't care for it. I'll try another Bootswatch theme... how about Cerulean?
- Download Cerulean's
bootstrap.min.cssfile, and save it in a folder calledcerulean. - Update the sample page, replacing
cyborg/bootstrap.min.csswithcerulean/bootstrap.min.css - Refresh the page.

OK, not bad.

Georgina
Wait, this is so cool. You just replaced one file with something you downloaded, and the entire look changed! It's really that easy?
Yep. That's a reason to use a popular framework like BS. It's so popular, that lots of other people have made themes for it.

Adela
And if we didn't like something in the theme, we could change it, like we did in the last lesson?
That's right.
Up next
BS grids let you make any page layout you want. Let's learn how.