True facts
Here's a page.

The look... well, to be honest, it's blah.
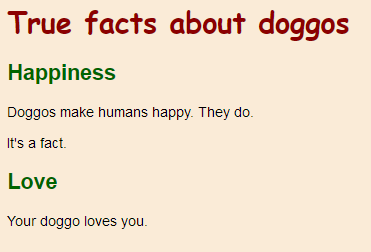
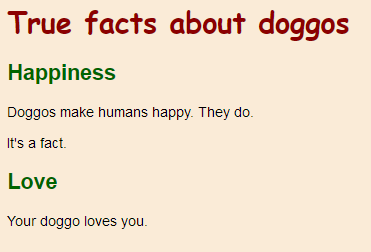
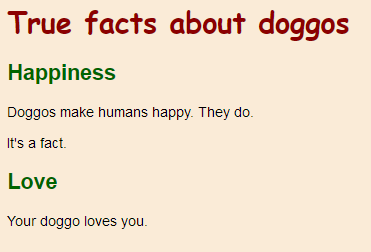
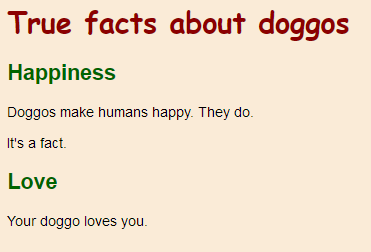
We could style it, to look like this:

OK, it looks worse, but it's different anyway.
Here's the HTML that made the unstyled display.
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
A couple of headings, and some paragraphs.
Actually, that's not quite right. What's missing?
What's missing from the HTML above?

Georgina
Oh! The body tag, the head, the html tag, that stuff.
Right! This is that the HTML really is:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
- </body>
- </html>
I'll sometimes leave the containing tags out, and just give you part of the page. That's just to make it easier to read the lessons. But always make a complete page.
Linking a style sheet
Let's add a line to the head.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <link rel="stylesheet" href="styles.css">
- </head>
Check out line 7:
- <link rel="stylesheet" href="styles.css">
It's in the head section, so it's metadata. It tells the browser to look in the file styles.css, to find out how to style the HTML. We'll store styles separately from the HTML, so you can reuse styles easily.
styles.css is made up of CSS rules, that tell the browser about fonts, colors, and other things.
CSS rules
Here's what's in styles.css.
- body {
- font-family: sans-serif;
- background-color: antiquewhite;
- }
- h1 {
- color: darkred;
- font-family: cursive
- }
- h2 {
- color: darkgreen;
- }
First thing to notice is that it doesn't look like HTML. That's because it's an entirely different language, with its own format.
There's a bunch of rules. They all have the form:
- selector {
- property name: value
- . . .
- }
The selector tells the browser what the rule applies to. In this case:
- body {
- How to show the contents of the body tag.
- }
- h1 {
- How to show the contents of all h1 tags.
- }
- h2 {
- How to show the contents of all h2 tags.
- }
The general form again:
- selector {
- property name: value
- . . .
- }
The property name is what to change about the selected elements. We use three different properties here:
font-family: the typeface to usebackground-color: the background colorcolor: the text color
- body {
- font-family <- Typeface for text in the body tag
- background-color <- Background color of the body tag
- }
- h1 {
- color <- Color of h1 text
- font-family <- Typeface for text in the h1 tag
- }
- h2 {
- color <- Color of h2 text
- }
The general form again:
- selector {
- property name: value
- . . .
- }
The value is what to use. Examples:
sans-serif: A simple font without any decorationscursive: A font that looks like someone wrote it, kindaantiquewhite: A light brownish yellowish colordarkgreen: dark greendarkred: dark red
Put it all together.
Here's the CSS again:
- body {
- font-family: sans-serif;
- background-color: antiquewhite;
- }
- h1 {
- color: darkred;
- font-family: cursive
- }
- h2 {
- color: darkgreen;
- }
The first bit...
- body {
- font-family: sans-serif;
- background-color: antiquewhite;
- }
... says to make the entire body use a plain sans serif font, and make the background color a browny thing. So we get:

All of the text in the body uses a sans serif font, except for the h1.
Why?

Georgina
Because of the CSS code. Right after the body rule, there's a rule for h1.
- h1 {
- color: darkred;
- font-family: cursive
- }
Right! The body rule affects the entire page. The h1 rule overrides the body rule, just for h1 elements.
Here's the HTML again.
- <body>
- <h1>True facts about doggos</h1>
- ...
- </body>
h1 is inside body. The browser applies rules to outer elements first, so everything in the body gets a sans serif typeface, including the h1. Then the browser goes inside the outer elements, and uses the rules that apply there. So h1 gets the cursive typeface.
This is the "cascading" part of "cascading style sheets" at work.

Adela
Does the order of the rules in the CSS file matter? Like, if the h1 rule was before the body rule, would that change things?
Wow, you ask great questions! This is what we have now:
- body {
- font-family: sans-serif;
- background-color: antiquewhite;
- }
- h1 {
- color: darkred;
- font-family: cursive
- }
- h2 {
- color: darkgreen;
- }
Let's flip everything around.
- h2 {
- color: darkgreen;
- }
- h1 {
- font-family: cursive
- color: darkred;
- }
- body {
- font-family: sans-serif;
- background-color: antiquewhite;
- }
It would look exactly the same. What matters is the structure of the rules and properties.
There are cases where order matters, but it's the order of the link rel="stylesheets" in the head tag, not the order of the rules in a stylesheet. We'll deal with that later.
Defaults
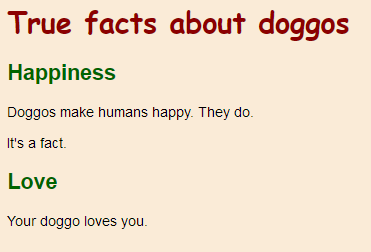
Here's the look again:

Some of the HTML:
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
The text for the ps is black. Why?

Georgina
You kinda gave it away in the header for this section: defaults. I'm guessing black is the default, if you don't give a color?
Right! Every CSS property has a default. You can see the default text color in the unstyled original.

The default text color is black, the default background color is white, and the default typeface is... that thing. It looks like Times Roman, or something.
Unless we tell the browser otherwise, the properties stay at their defaults.

Ethan
I'm confused. Those ps, like Your doggo loves you, are under the headers.

So why didn't they get the header color? Shouldn't Your doggo loves you be green?
Good point, Ethan. That would make sense, but it's not the way things work. Here's the HTML code again:
- <body>
- ...
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
- </body>
The h2 and p are wrapped by or nested in the body. So, the styles that are applied to the body are also applied to the h2 and p. In geek terms, h2 and p inherit the properties of body.
However, the p comes after the h2. The h2 tag is closed, before the p is opened. The p is not affected by the properties applied to the h2.
Exercise
Basic styles
You saw this:

Make a page with some true facts about another animal. Use a background color (not white!). Use at least two text colors. Use at least two typefaces. Put your CSS into a separate file, not in the HTML file.
Upload your files, and submit the URL of the HTML file.
Summary
- Stylesheets tell the browser what look to give to HTML.
- Stylesheet files are linked in
head. - Stylesheets are in the language CSS, not in HTML.
- You can set fonts, colors, and other things.
Up next
In lesson, you learned how to style all the h1, h2, and p tags on a page. Next, you'll learn how to apply styles to just some p or heading tags.