You need to put your exercises on your PC, where you'll make them, and on your server, where you'll submit them from.
It's easier if you use the same folder structure on both. Easy is good.
Folders on your PC
I'm going to make a folder on my computer called webapps-exercises, and put my exercises there, ready to upload. I won't make the folder just anywhere, though. It has to be inside XAMPP's web root. Then I can access it through URLs that begin with localhost.
On your PC, where should you create the webapps-exercises folder?

Ethan
Hmm, I want to get to my work through localhost. The root of localhost is C:\xampp\htdocs, on my PC. So, there?
Aye, that's it!
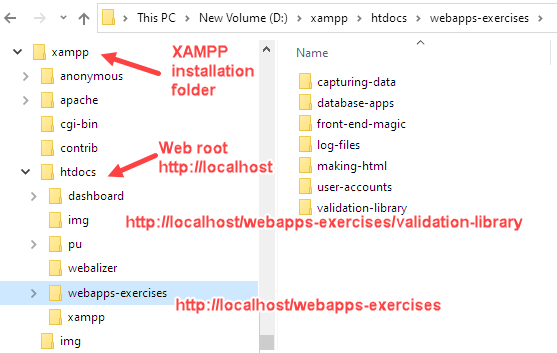
Here's what my initial folder structure looks like.

I installed XAMPP in D:\xampp. Inside that, the web root folder (accessed in a browser at http://localhost) is htdocs. So, a URL like http://localhost/larry.html will match the file D:\xampp\htdocs\larry.html.
Inside htdocs, I made a folder to hold exercise answers for this course. I called it webapps-exercises. Inside that, I made a folder for each part of the course. The lesson you're reading now is in the section Making HTML, so I made the folder making-html. All lowercase, spaces replaced with dashes.
In the folder making-html, I'll make a folder for each exercise in this part of the course. You're about to do an exercise called "A Joke of Your Own," so I'll make a folder for that.

This is important:
IMPORTANT!
Give every exercise its own folder.
You need to keep the files for every exercise separate, or they'll collide with each other, and mess you up. You have been warned.
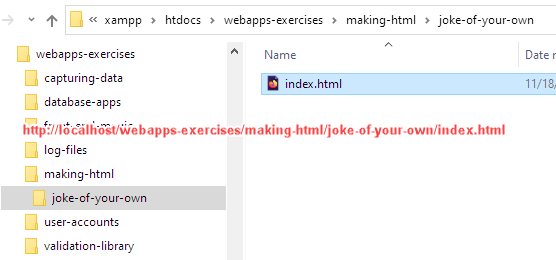
Inside joke-of-your-own are all of the files for that exercise, and only the files for that exercise.
I can access the exercise files through my local Apache web server. Check out the URL on this:

Folders and projects
Now that you have folders on your PC, let's make it easy to work with them in PHPStorm. Easy is good.
PHPStorm has projects. A project is a set of files. For us, a project is a folder. They're not strictly the same, but they are close enough for our course.
There are two ways to create projects. One is to make a folder in Windows first, then start PHPStorm, and tell it use that folder. The other way is to do it all in one step.
We've already made some folders, so let's use the first way.
One project for all exercises
I found it easiest to make one PHPStorm project, that contains all exercises. It's easier to copy code that way.
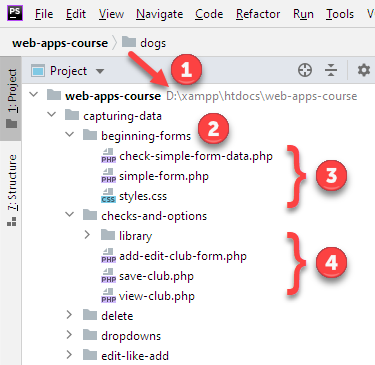
Here's what I ended up with:

You can see where I put everything (1), in a folder inside XAMPP's web root (D:\xampp\htdocs).
I made folders for each part of the course (2), and inside those folders for each exercise (3 and 4).
(The folder names in that screenshot may not match those in other screenshots, but you should get the idea.)
Into the storm
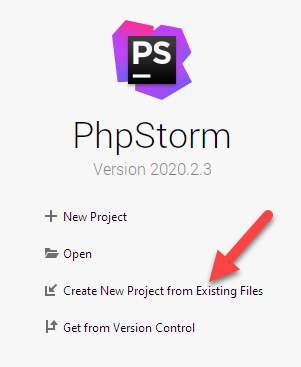
I'll start PHPStorm, and make a project from existing files.

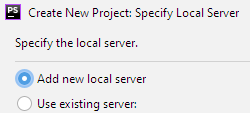
If you already have a project open, close it, and you should see this screen. If not, choose New project from the file menu.
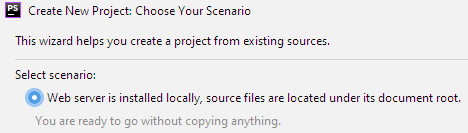
On the next screen, PHPStorm asks if I have a web server set up for the project. I do. That's why I installed XAMPP.

Make sure XAMPP's Apache is running.
On to the next step.
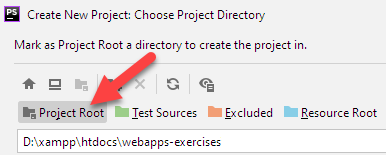
PHPStorm asks what the project root is. I select the new folder, and click the Project Root button.

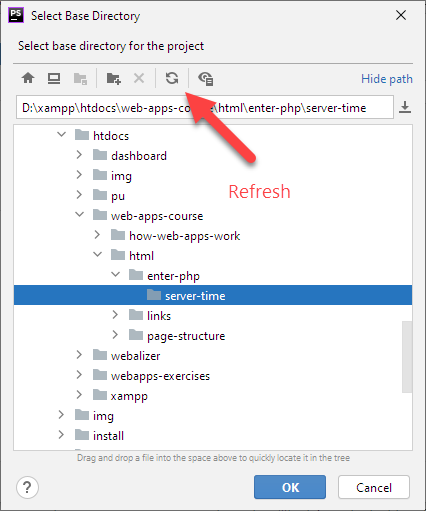
Sometimes, PHP doesn't show a folder you just created. If that happens, click the Refresh button, and you'll see the folder:

Next step.
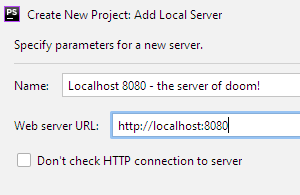
PHPStorm wants to know which server to use. I haven't told it about any servers yet, so I'll add a new one.

I gave the server a silly name, and typed it's URL.

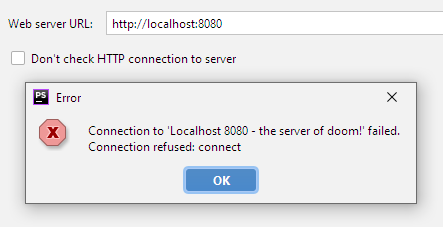
Next step, and I see:

Oh no! PANIC! All hope is lost!
Oh, wait... I didn't start Apache on my PC. Alright... XAMPP control panel, start Apache... Try it again...
OK, on to the next step.
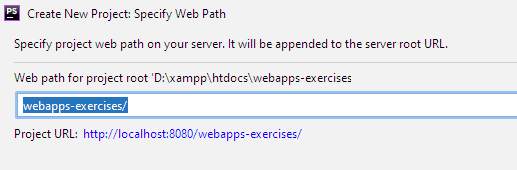
Now, PHPStorm knows the project is at localhost, but it needs the rest of the URL. It actually guesses correctly, for me, anyway.

Click the Finish button, and that's it.
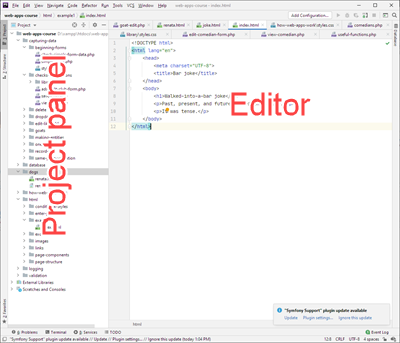
OK, now I see the main PHPStorm screen, with a project panel on the left, and the editor on the right.

A page
Earlier, you saw some HTML you could use for a page template:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Title</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <p>Doggos rule!</p>
- </body>
- </html>
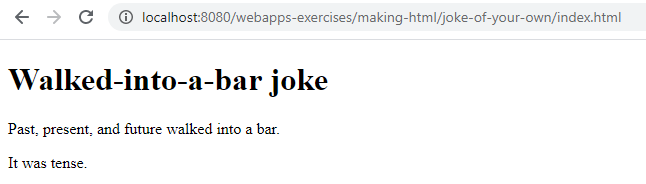
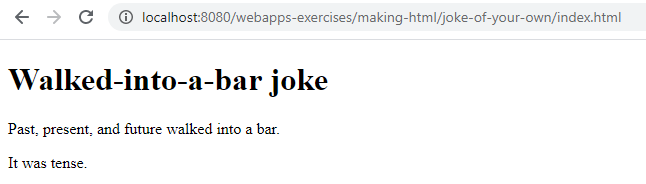
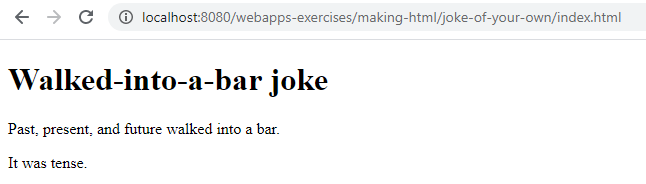
Let's adapt it, to make a page like this:

Notice the URL. A folder inside a folder inside the folder I made to hold all of my work for the course.
I can make the new folder (joke-of-your-own here) in PHPStorm, or Windows. Either is fine.
Make a new HTML file
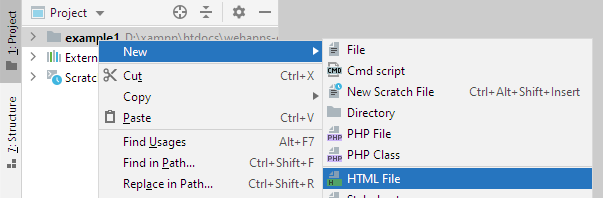
Right-click on the project root, and make a new HTML file.

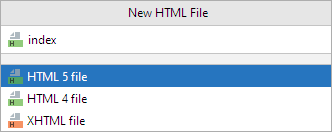
I'll call the file index, and choose HTML 5, the current version. PHPStorm will fill in the extension.

Why did I name the file index.html? If you leave off the file name in a URL, the web server will look for a file with a default name. index.html is one of the defaults.
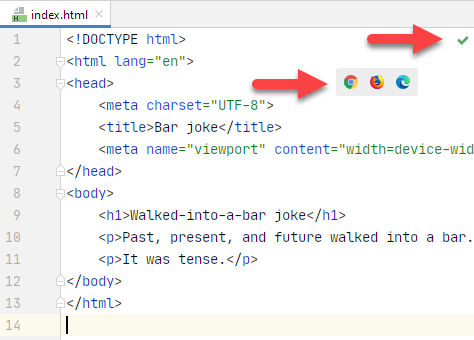
I'll press Enter, and PHPStorm makes the file. Here's what I see:

It's close to our template. It's missing one line:
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
I'll just paste that into the head.

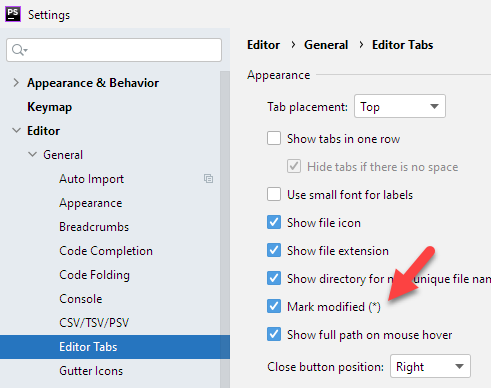
Notice some things. When a file has been changed but not saved, there a * on its tab. At least, for me there is. If you don't see it, go to File | Settings | Editor | General | Editor tabs, and check the Mark modified box:

PHPStorm has a bazillion settings. Most you can leave alone.
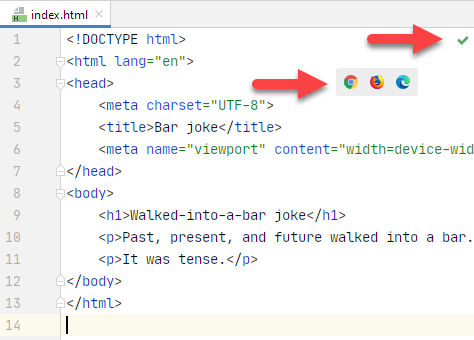
Here's that screenshot again:
 (Complete template)!
(Complete template)!
My cursor ended up in the head closing tag. PHPStorm highlights the matching tag. This helps you make sure all the tags on your page balance.
You're joking!
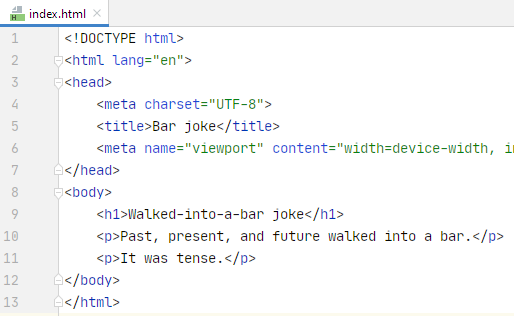
I'll add in the HTML for my joke.

And save it (Ctrl+S on Windows). Save often.
There are a couple of extra things in the window:

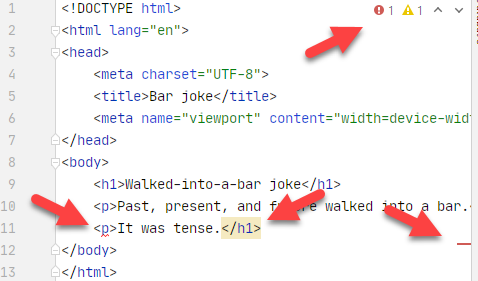
In the upper right, there's a green tick. That means PHPStorm didn't find errors on the page. If you don't see the green tick, investigate. For example, let's say I made a mistake:

Error and warning counts are in the upper right. The line marker in the scrollbar, lower right, shows where the error is. Error and warning markers show on the line that's busted, line 11.
This is why you want to use an IDE, not a plain editor. A good IDE - and PHPStorm is a good one - saves you time.
Back to this:

There's a floating toolbar with some browser icons on it. If it vanishes, move the mouse cursor around in the editor, and it will come back.
Click on one of the icons, and the associated browser will start, and show the page.

Notice the URL. Because you told PHPStorm about localhost and the path to the folder, it showed the right URL automatically. Yay!
Uploading
Say I wanted to upload this to my server. I start FileZilla, and connect.
I can drag entire folders, and all the files in the folders are uploaded.
W00t!
Exercise
A joke of your own
Make an HTML page with a joke. As always, make sure it's a complete page.
Submit the page's URL.
What now?
Let's talk more about PHPStorm later. BTW, PHPStorm is popular with web developers, so there's lots on the web about it.
Now, onto PHP. Just a little.