Log in
If you're a student, please log in, so you can get the most from this page.
This is so exciting! Once you know how to make links, you'll know enough to make complete sites! Simple ones, sure, but functional.
The a tag
Use the <a> tag to create links. Here's an example:
- <a href="links-and-urls">Links and URLs</a>
href is an attribute or property of the <a> tag. class and id are also attributes; you've seen them before.
The tag renders like this:
The tag has two parts to it:
- The content the user sees: "Links and URLs" in this example
- The URL to go to when the user clicks on the content:
links-and-urls
Links to pages on your site
Say your site is wobblymonkeys.com. You have two pages: wobblymonkeys.com/from-me.html, and wobblymonkeys.com/to-you.html. You want a link in the page from-me.html, to the page to-you.html.
There are a several ways to do it. Here are two:
- <a href="https://wobblymonkeys.com/to-you.html">To you</a>
- <a href="to-you.html">To you</a>
In the first one, you give the entire URL, with the domain. That's called an absolute link.
The second one just has the file name to-you.html, without the domain. It's a relative link. When someone clicks on a relative link, their browser thinks to itself:
"Self, there's no domain. So, it must be on the same site."
When you link to pages in your own site, you want to use relative links as much as possible. That means you can move the files, even to a different domain, and the links will still work.
Links to pages on other sites
Suppose you want a link in the page from-me.html, to the page you're reading right now, this wonderful lesson on links. Its URL is https://learnweb.skilling.us/lesson/links-and-sites. You can see it in your browser's address bar.
You can't use a relative link. You have to use an absolute link:
- <a href="https://learnweb.skilling.us/lesson/links-and-sites">Links and sites</a>
So, when you link to a page on another site, use absolute URLs.
Complete site
Now that we have links, we can make a complete site. Let's make a site for a restaurant called Doggos. You can try the site.
The pages are:
- Home
- Menu
- Location
Let's look at the files that make up the site. Here they are, in Brackets:

There's a file for each page, and one for the stylesheet.
Page layout
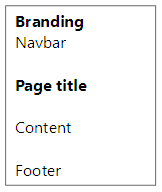
The pages will all have the same layout:

This might be the most common page layout on the web.

Ethan
What's the branding thing at the top?
That's where the logo and business name go.
"Navbar" means navigation bar. In this case, it's the main menu. Branding and the navbar often go together at the top of the page.
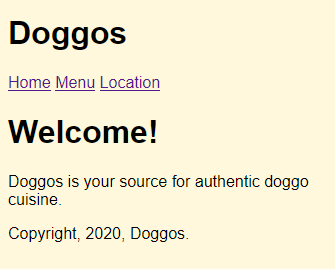
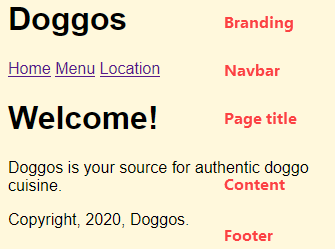
Here's the home page:

You can see all of the pieces from the page layout.

Here's the HTML for that page:
- <!doctype html>
- <html lang="en">
- <head>
- <title>Doggos: Home</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <h1>Doggos</h1> Branding
- <p> Navbar
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
- <h1> Page title
- Welcome!
- </h1>
- <p> Content
- Doggos is your source for authentic doggo cuisine.
- </p>
- <p> Footer
- Copyright, 2020, Doggos.
- </p>
- </body>
- </html>
Let's focus on the navbar:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
Here's what it looks like:

Each a creates one link. The text that shows is the text in the body of the tag: Home, Menu, or Location.
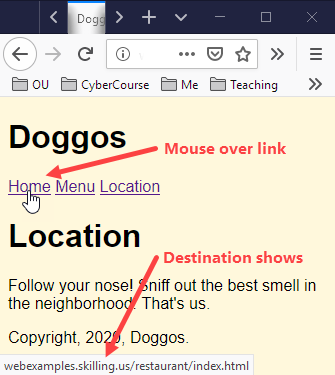
The destinations are in the tags as well:
- <a href="index.html">Home</a>
In the browser, if you hover the mouse on the link, you can see the destination at the bottom of the window:

Note
This is how Firefox does it. Your browser may vary.
Page template
We want the same navbar, branding, and footer on every page. So we can make a template for the site, based on the home page HTML.
Here's the template. The things that are different for each page are marked. Everything else stays the same.
- <!doctype html>
- <html lang="en">
- <head>
- <title>Doggos: Brief page title </title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- <link rel="stylesheet" href="styles.css">
- </head>
- <body>
- <h1>Doggos</h1>
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
- <h1> Title </h1>
- Content
- <p>Copyright, 2020, Doggos.</p>
- </body>
- </html>
Having a template makes making a site much easier. We'll be improving site templates as we go.
We can make the other pages by copying the template, and filling in the missing bits. Here's menu.html:
- . . .
- <title>Doggos: Menu</title>
- . . .
- <h1>Menu</h1>
- <p>
- Check out out <span class="specialty">specialties</span>.
- </p>
- <ul>
- <li>Crunchy dry stuff</li>
- <li class="specialty">Bacon ala mode</li>
- <li class="specialty">Dead thing from the yard</li>
- <li>Different crunchy dry stuff</li>
- <li>Chewy moist stuff</li>
- </ul>
- . . .
location.html:
- . . .
- <title>Doggos: Location</title>
- . . .
- <h1>Location</h1>
- <p>
- Follow your nose! Sniff out the best smell
- in the neighborhood. That's us.
- </p>
- . . .
Here's the stylesheet.
styles.css:
- body {
- font-family: sans-serif;
- background-color: cornsilk;
- }
- .specialty {
- font-weight: bold;
- font-style: italic;
- }
You can try the site.
Spreading out menu items
Here's the main menu:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
It looks like:

The links are close together. How to spread them out, like this?

We could try adding some blank lines to the HTML:
- <p>
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>

Adela
It wouldn't change anything. Browsers don't care about blank lines in HTML.
That's right. Nothing would change.
We can use CSS, though. We need a way to target the a tags in the menu. Let's change the HTML to this:
- <p id="main-menu">
- <a href="index.html">Home</a>
- <a href="menu.html">Menu</a>
- <a href="location.html">Location</a>
- </p>
Remember that one element on the page can have an id of main-menu. Now we can mess with the a tags in the main menu, without affecting other a tags on the page.
Here's the CSS:
- p#main-menu a {
- margin-right: 1rem;
- }
This says to find the p with the id of main-menu. Find the a tags inside it. Then set their right margin.
Before, we have used margin to set all of the margins of an element at once: top, right, bottom, and left. We can set them all individually, too: margin-top, margin-right, margin-bottom, and margin-left. Cool!
Here's the result:

W00t! That's what we want.
Links on images
You can add links to images as well. Here's how you could make a logo into a link to the home page:
- <a href="index.html"><img src="logo.png" alt="Home"></a>
The browser will jump when the user clicks on the image.
Other attributes
The <a> tag has other attributes. If you want to open a linked page in a new tab, use this:
- <a href="www.google.com/" target="_blank">Google</a>
_blank stands for a blank tab.
The title attribute shows a message when the mouse hovers over the link. For example:
- <a href="www.google.com/" target="_blank" title="Google search in a new window.">Google</a>
Some links have a complete URL, like https://web.skilling.us/lesson/links-and-urls. But most don't. They have shorter URLs, like links-and-urls.
Using the right types of URLs helps you make your sites easier to manage. This lesson explores different types of URLs. The next lesson uses them to make a file strategy, a way of using files to make a site easier to manage.
Absolute URLs
An absolute URL is complete, including a domain name. For example:
- <a href="https://web.skilling.us/lesson/links-and-urls">Links and URLs</a>
Absolute URLs are used most when referring to someone else's web site, not your own. For example:
- <p>
- Checkout <a href="http://brackets.io/index.html">Brackets</a>,
- a nice editor designed to help you make websites.
- </p>
The mysterious missing file name
Actually, both of these links go to the same place:
- <a href="http://brackets.io/index.html">Brackets</a>
- <a href="http://brackets.io/">Brackets</a>
This second one is missing the file name: index.html.
When a browser gives a server just a path, like http://site.com/products/, the server knows what folder to look in – products – but not what file to send. So it looks in products for a file with a default name, usually index.html. If it finds the file, it sends that.
When the last character of the URL is /, you can leave it out. These all go to the same place:
- <a href="http://brackets.io/index.html">Brackets</a>
- <a href="http://brackets.io/">Brackets</a><a href="http://brackets.io">Brackets</a>

Georgina
Wait... I want to check something. So, the URLs...
- https://thing.com/index.html
- https://thing.com
... are the same. I got that.
But you just added a folder. So, that means...
- https://thing.com/blog/index.html
- https://thing.com/blog
... are the same. And...
- https://thing.com/advice/repair/index.html
- https://thing.com/advice/repair
... are the same, too. Is that right?
Yes! Exactly. The leave-out-the-file-name-and-get-index.html mechanism works in any folder, from the root of the site down.
Relative URLs
Relative URLs are missing stuff at the beginning, and don't start with a /. For example:
- <a href="puppies.html">Puppies</a>
This refers to a page in the same folder as the page containing the link. So if this link was in the page http://dognutrition.bz/basics/index.html, then the browser would look for http://dognutrition.bz/basics/puppies.html.
However, if the link...
<a href="puppies.html">Puppies</a>
... was in the page http://dognutrition.bz/products/food/index.html, the browser would look for http://dognutrition.bz/products/food/puppies.html.
Adela thinks it through

Adela
OK, so, I think I'm seeing how relative links make a site easier to work with. Maybe there a site about... cookies, whatever. There's a page about chocolate chip cookies, called choc-chip.html. There's another page about oatmeal cookies, called oatmeal.html.
They're in the same folder... that's important. Maybe the folder is recipes/cookies/.
The pages link to each other. choc-chip.html has a link to the oatmeal page.
- <a href="oatmeal.html">Oatmeal cookies</a>
oatmeal.html has a link to the chocolate chip page.
- <a href="choc-chip.html">Chocolate chip cookies</a>
The links don't say what folder the files are in, see? So they must be in the same folder, whatever it is.
OK, fine. It all works.
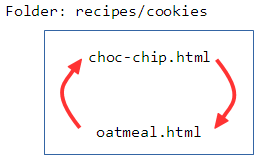
Let me make a drawing...

The folder is recipes/cookies/. Inside, there are two files that link to each other, with relative links. choc-chip.html links to <a href="oatmeal.html", and oatmeal.html links to <a href="choc-chip.html".

Adela
Right.
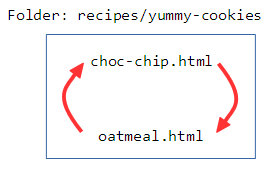
Now, your Evil Boss wants you to rename the folder, from recipes/cookies/, to... I don't know, recipes/yummy-cookies/, or something.
You can rename the folder, and leave the links alone. choc-chip.html and oatmeal.html are still in the same folder. Their links will still work, whatever the folder is called.

Yes, you got it! You could even copy the files to an entirely different site, on a different server. As long as the files stayed in the same folder, the links would still work.
Linking to files in different folders
The page you link to does not have to be in the same folder as the page containing the link, as long as you specify the path from the page with the link, to the target page.
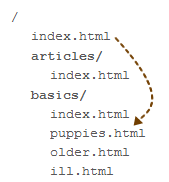
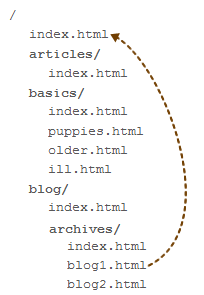
Here's a folder structure, let's say for dognutrition.bz:

Let's say we've updated the puppy nutrition article. Its URL is http://dognutrition.bz/basics/puppies.html. We want to put a note on the home page, telling people that the article has been updated, with a link to the updated page. Here's the link we want:

We might add this to the home page at http://dognutrition.bz/index.html:
- <p>We've updated our page on <a href="basics/puppies.html">puppy nutrition basics</a>. Check it out!</p>
The link is basics/puppies.html. The server looks for a folder called basics in the current folder, then looks for a file called puppies.html inside that.
You can make links to pages at higher levels in the folder tree. For example, you might have a link to the home page in an old blog entry.

The code might be:
- <p><a href="../../index.html">Home</a></p>
../ means "go up one level." So the URL is "go up one level (from /blog/archives/ to /blog/), then go up one level (from /blog/ to /), then find index.html."
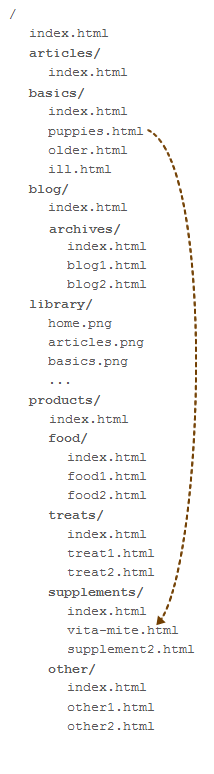
You can also navigate from one subfolder to another. For example, in the page on the basics of puppy nutrition (http://dognutrition.bz/basics/puppies.html) there might be a link to a page in the supplements folder of the products section:

You add the path from one file to the other in the link. The code might be:
- <p>We recommend <a href="../products/supplements/vita-mite.html">Vita Mite</a></p>
The code is in http://dognutrition.bz/basics/puppies.html. It says, "from the current folder (/basics/), go up one level, then go into the products subfolder, then go into the supplements subfolder, then find the file vita-mite.html."
When you want a relative link that navigates between subfolders, go up the tree until you find a common parent, then go down. In this example, the source is http://dognutrition.bz/basics/puppies.html. The destination is http://dognutrition.bz/products/supplements/vita-mite.html. Their common parent is http://dognutrition.bz/; it's the part of their URLs that's the same.
Here's another example. Suppose you have a link in the page http://dognutrition.bz/products/food/food1.html to the page http://dognutrition.bz/products/treats/treat1.html. They both have the common parent http://dognutrition.bz/products/, since both pages are under the products/part of the Web site's folder tree. So there's no need for the link to navigate all the way back to the home page. The code might look like this:
- <p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>
This link is in http://dognutrition.bz/products/food/food1.html. It says:
Go up one level (from http://dognutrition.bz/products/food/ to http://dognutrition.bz/products/), then go down into treats, and find the file treats1.html.
This link has the usual pattern: go up to the common parent (products), and then go down.
So, you can make a link from any HTML page on your site to any other page. Specify the path with ../ and subfolder names.
Root relative URLs
You've seen absolute URLs and relative URLs. There's a third category. It's the root relative URL.
This is an absolute link to a page on your site, but with the domain name missing. Root relative URLs start with /, which means "go to the root of the site, and then follow the path to a file."
Here's some code:
- <p>Read our <a href="/basics/puppies.html">updated puppy nutrition page</a>.</p>
No matter where this link is on your site, it will always point to the same file.
Root relative links have two main uses. First, they’re good for linking from a page deep in your site to a page in another section of the site. You can leave out a lot of ../../../.
Second, they're particularly useful in creating templates for website components. We'll talk about those later in the course.
Which type of link should you use?
Suppose you're just getting started with your dog nutrition business at dognutrition.bz. You've launched a beta version (a version for user testing) of the site, but haven't done any promotion. The day after your site goes up, dognutrition.com becomes available. W00f! You snap it up, and decide to change everything to the new domain.
What if you had used absolute URLs in your links? Like this:
- <p>And here's a <a href="http://dognutrition.bz/products/treats/treat1.html">tasty treat</a>!</p>
You would have to find every dognutrition.bz in every link and change it to dognutrition.com. It would be easy to miss one, leaving broken links.
Now suppose you want to change the name of the products folder to dog-nutrition-products. Why would you do this? Because your pages might then rank higher in Google. That makes your products easier for people to find and buy, which means more money to support your coffee and chocolate habits.
Again, you have to change the link above. This time, to:
- <a href="http://dognutrition.bz/dog-nutrition-products/treats/treat1.html">tasty treat</a>
Ack! What an unw00fy thing.
OK, let's rewind. What if you had used a relative link to start with? Like this:
<p>And here's a <a href="../treats/treat1.html">tasty treat</a>!</p>You change to dognutrition.com, so you change the link to... Wait, you don't have to change the link at all! It still works! The link doesn't have dognutrition.bz in it, so there's nothing to change. W00f!
What about changing the folder name to dog-nutrition-products? Again, the link is fine the way it is. There's nothing to change. W00f times 2!
Most of your links should be relative. This makes your site easier to manage. And easy is good!
Use absolute links to refer to pages outside your domain. You don't have much choice. For example:
- <p>You should use <a href="http://www.mozilla.org/firefox/">Firefox</a>, because of its w00fy add-ons. Also try <a href="http://www.google.com/chrome/">Chrome</a>.</p>
Test yourself
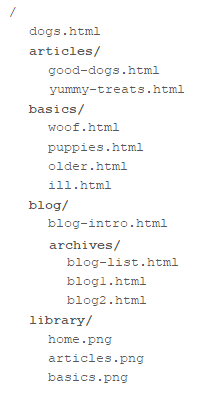
The fill-in-the-blank questions below all use this file layout:

Be exact with your answers. No extra spaces, upper/lower case differences... nothing that would throw a browser off. Each answer should just be a path, like "this/is/a.path" (without the quotes).
Links with GET data
In the previous lesson, we looked at an app for ordering scarves. Here's a sample URL, to remind you.
http://webappexamples.skilling.us/html/images/dog-scarves/scarf-order.php?product_id=1&quantity=2
This would order two of product 1. The data is part of the link, appended to the URL.
You could include that data in a link! Check this out:
- <p>BOGO! Buy one scarf, get another free!</p>
- <ul>
- <li>
- <a href="(path)/scarf-order.php?product_id=1&quantity=1">Buy a Watermelon</a>
- </li>
- <li>
- <a href="(path)/scarf-order.php?product_id=2&quantity=1">Buy a Reddy</a>
- </li>
- <li>
- <a href="(path)/scarf-order.php?product_id=3&quantity=1">Buy a Sun Yellow</a>
- </li>
- </ul>
The a tag can contain any link. That includes links with GET data appended to them.
You'll use this later when we start working with databases.
Summary
- The
<a>tag creates links. Thehrefattribute contains the destination. The HTML in the tag is what is shown to the user. - Absolute links are entire URLs. They are best used for links to external sites.
- Relative links navigate from the page they are on, to another file.
- Root relative links navigate from the web site's root.
- Links can have GET data appended to them.
Next up
How do you organize files and links to make your site easier to manage?