Let's rewind a bit. Look at the big picture of a business web app. Now that you've done some PHP, you'll be able to understand more easily how everything fits together.
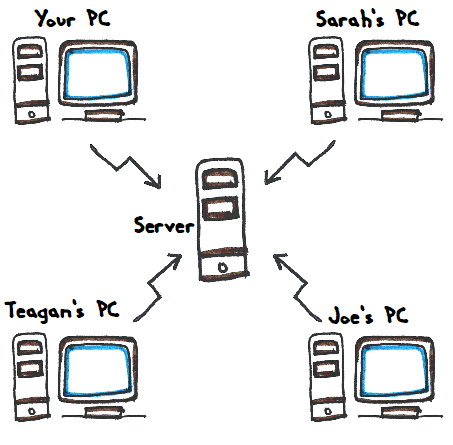
The web works on a client/server model. That's when one computer computer does something for another.
The terms client and server can be confusing. Sometimes, people are talking about physical machines, like your PC (the client), and your Reclaim server.
Sometimes, people are talking about software. Your web browser, like Firefox, is a client, and talks to web server software, like Apache. Client and server software can even be on the same computer. That's common, as we'll see.
Doggos in your neighborhood
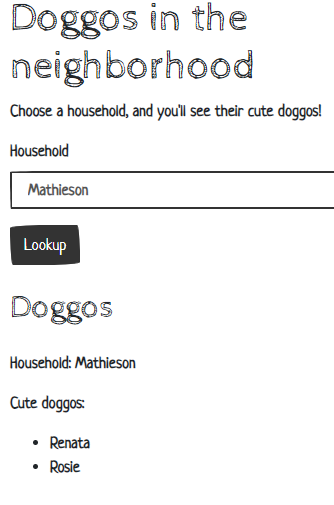
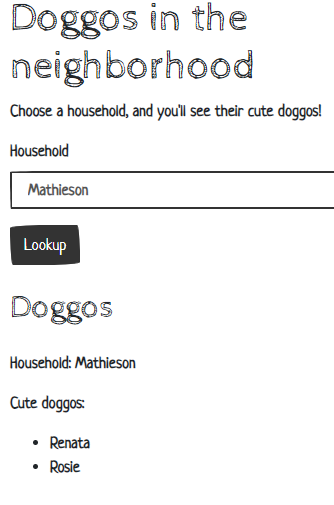
Let's say you write a program that shows doggos in your neighborhood, by household. Here's a screenshot:

You can try the app.
The look
This app uses the front-end framework Bootstrap. The app works on phones, tablets... any size screen. You'll learn about BS later, if you do that part of the course.
Everyone in your neighborhood gets a copy of the program, since everyone wants to know about cute doggos. The problem is, the data changes all the time, as people move in and out of the neighborhood, get more cute doggos, and so on. What to do, so everyone has access to current information?
The solution is to split the app in pieces. Put the doggo data in a central location. When someone wants to know about doggos, the app grabs the data from there.
When the data changes, only the central database needs to be updated. Everyone who uses the app from them on, gets the new data.

Let's break it down further.
The client
The client is a web browser. It shows the UI, the user interface.

The UI is made from HTML. Try the app. Check out the HTHL (Ctrl+U, View source, or use the dev tools). You'll see an HTML page. There'll be new tags, but some you already know. For example:
- <h1>Doggos in the neighborhood</h1>
- <p>Choose a household, and you'll see their cute doggos!</p>
- ...
- <h2 class='mt-4'>Doggos</h2>
- <p class='mt-4'>Household: Mathieson</p>
- <p>Cute doggos:</p>
(The class mt-4 comes with Bootstrap.)
So, the UI is made of HTML.
The browser:
- Get HTML from the server.
- Render the HTML (making the UI).
- Wait for something to happen.
- When the user clicks the button:
- Send the household chosen by the user to a PHP program on the server.
- Wait for the server to send back some HTML.
- Show the HTML.
The server
For its part, the server needs to know what to do when the client sends it a household.
- Get data identifying a household from the client.
- Lookup the doggos in that household.
- Make HTML for the UI, that includes the doggo data.
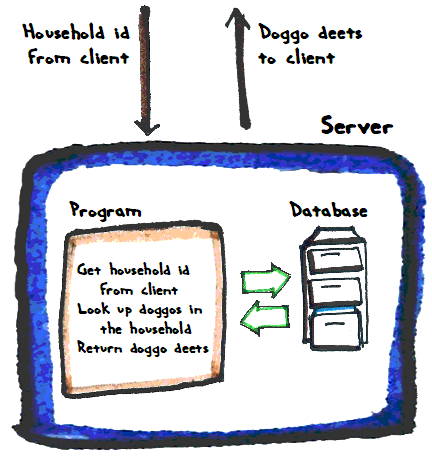
There are two things on the server we need to know about.
- The database (DB), with data on which doggos are in which households.
- A PHP program that will query the database, make HTML with the results, and send the HTML back to the client.
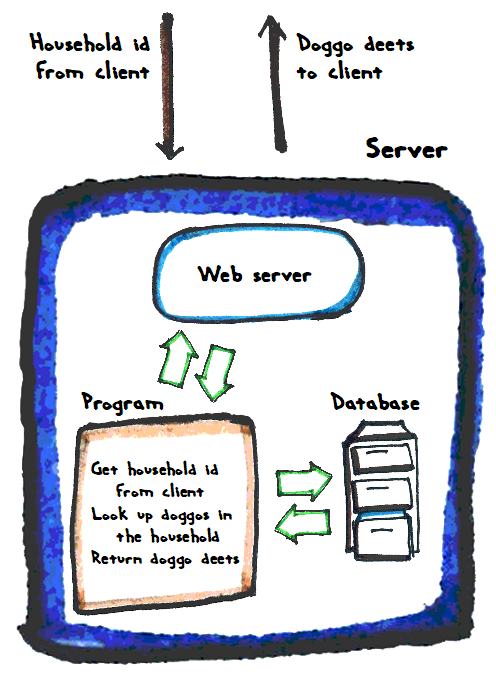
Here's the sitch.

Web servers
In the drawing, it looks like your program connects directly to the web. If it did, you'd have to write code to package data, unpackage data, send and receive on the network... Ack! That sounds hard!
It is hard. Let's not do it. Let's have a web server handle it for us.

Web servers don't need much attention. They just work. Most of the time. We won't be messing with web server configuration in the class.
Apache is the web server on Reclaim, and in XAMPP. It's the most widely used web server.
Working together
The client and server work together to get the job done. The client shows the UI. When the user wants something, it sends requests to the server. The server does what it needs to do, and sends the results back to the client.
Suppose one of the clients (maybe yours) was able to change doggo data on the server. As soon as the data was changed, every client would get new data when it asked. W00t!
Up next
Let's check out the database a bit more.