Not graded. So why do it?
Lesson contents
Log in
If you're a student, please log in, so you can get the most from this page.
Hooman owner's manual
When doggos get a new human, they get an owner's manual, though they spell is "hooman" rather than "human." Nobody knows why.
Suppose we wanted the manual to be like this:

There's an h1 tag, and two p tags:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <p>Warning! Some hoomans bite!</p>
But we want the second p to look different from the first one. How?
Let's change the HTML a little, to this:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <p class="warning">Warning! Some hoomans bite!</p>
We've added a class to the second p tag. warning is just a name I made up. It could be anything.
Now we change the CSS file, to tell the browser how to render ps with the warning class.
- p.warning {
- color: red;
- }
The selector means "every p that has a class of warning."
You can use the class as many times as you want. For example:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <p class="warning">Warning! Some hoomans bite!</p>
- <p>You and your hooman can enjoy years of companionship.</p>
- <p class="warning">
- Warning! Some hoomans won't want you on the furniture. Weird!
- </p>
Here there are two warnings. The result is:

Reuse classes as much as you like.
Classes give you consistency
Here's the HTML and CSS again:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <p class="warning">Warning! Some hoomans bite!</p>
- <p>You and your hooman can enjoy years of companionship.</p>
- <p class="warning">
- Warning! Some hoomans won't want you on the furniture. Weird!
- </p>
- p.warning {
- color: red;
- }
Say we also want to make the warning text italic. We just change the CSS:
- p.warning {
- color: red;
- font-style: italic;
- }
Now all of the warnings change:

W00t!
Making the class more general
The class can only apply to p tags. However, we could change it to:
- .warning {
- color: red;
- }
The p has been removed. Now the class can be applied to any HTML element, like this:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <h2 class="warning">Product Warnings</h2>
- <p class="warning">Warning! Some hoomans bite!</p>

Adela
So, is there any reason to use the p.warning, since .warning does the same thing?
It's not quite the same. Let's take that HTML again.
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <h2 class="warning">Product Warnings</h2>
- <p class="warning">Warning! Some hoomans bite!</p>
Maybe we want the h2 warning to be dark red, but the p warning to be light red. We could do this in the CSS file:
- p.warning {
- color: red;
- }
- h2.warning {
- color: darkred;
- }
It would look like:

So, decide what look you want, and set your classes up to match.
Multiple classes
Elements can have more than one class, like this:
- <p class="warning silly">Warning! Cats ahead!</p>
The p has two classes. They can set different properties. Maybe warning sets the color to red, and silly changes to a funny font. Together, you get a funny red font.
Separating content from look
Check this out again. Here's some HTML:
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <h2 class="warning">Product Warnings</h2>
- <p class="warning">Warning! Some hoomans bite!</p>
Here's the CSS to go with it:
- p.warning {
- color: red;
- }
- h2.warning {
- color: darkred;
- }
We could have different class names, with this HTML...
- <h1>Hooman Owner's Manual</h1>
- <p>Congratulations on the purchase of your new hooman.</p>
- <h2 class="darkred">Product Warnings</h2>
- <p class="red">Warning! Some hoomans bite!</p>
... and this CSS:
- p.red {
- color: red;
- }
- h2.darkred {
- color: darkred;
- }
Which class names would be better? warning, or red and darkred? Why?

Adela
Wow, this is tricky. Having red and darkred in the HTML tell you what the content will look like. But I've got a feeling that you're going to go with the warning class.
You're right, the warning approach is better.

Ethan
Wait, I have a thought. In China, red isn't a warning color. It's a lucky color. So if you have...
- <p class="warning">...</p>
... that's more that you mean. What the best look for warning is, might be different in different places.

Ray
Dude, that's so righteous! And what if you wanted to add other ways to show warnings? Like... a different font, or a bigger font, or all caps, or something. If you had...
- <p class="red">...</p>
... that wouldn't tell you everything that was going on. This...
- <p class="warning">...</p>
... would tell you what the intent was.

Adela
Hey, that's good thinking, you two.
It certainly is! I'm impressed!
Web designers would prefer...
- <p class="warning">...</p>
They'd say that the markup was more semantic. Semantic markup is about meaning, rather than details of the display. Leave the display deets in the CSS. Put structure and intent in HTML.
The separation between intent in HTML, and implementation in CSS, isn't always clean. That's OK. Just try to keep semantics in HTML, and display in CSS, as much as you can.
Exercise
Auction
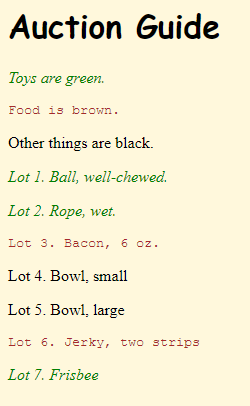
Make a catalog for a doggo auction. It should look like this:

The colors are green, brown, black, and corn silk. The special font faces are cursive, and monospace.
Use a separate stylesheet. Don't put the styles in the HTML.
Don't name your classes after what an item looks like. green-italic is a bad class name. Name classes for the sort of thing each item is.
As always, make a complete page, with all of the required tags.
Submit the URL.
id
You learned how to target HTML elements with classes. You learned how you could apply the same class to more than one element.
It makes sense to be able to have many warnings on a page. Sometimes, though, you want elements to be unique.
Here's some HTML:
- <h3 class="frog">Frogs R Us</h3>
- <p class="frog">Ribbit.</p>
Use a . in the stylesheet to select elements with a class:
- .frog {
- color: green;
- }
That makes everything with the class frog green. The . means class.
Suppose we had this HTML:
- <h3 class="frog">Frogs R Us</h3>
- <p class="frog">Ribbit.</p>
- <p id="justin" class="frog">Ribbit. I'm Justin.</p>
Use a # in the stylesheet to select elements with an id:
- .frog {
- color: green;
- }
- #justin {
- font-style: italics;
- }
Everything with the frog class would be green. The justin element would be italics as well, but only that one.
Use ids when you have an individual element you want to style. There should only be one element on the page with that id. For example, pages usually have one footer, one page tile, and one top menu.
Exercise
Special item
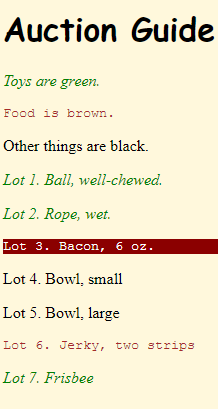
Repeat the auction exercise, but this time, one of the items is identified as a special item. There can only ever be one of them. Make it look like this:

Identify the special item with an id, as well as a class showing its type (toy, food, ...). The background is dark red. Styles go in a separate stylesheet.
Submit the URL of your solution.
Summary
- Rather than making all
p(orh1or whatevs) tags look the same, you can use CSS classes to make some of them look different. - Use the
idproperty to target a unique element on a page. - In CSS, use
#to specify an element with anid.
Up next
You'll learn how to use PHP to choose the styles elements have.