Not graded. So why do it?
Lesson contents
Headers

There are six header tags in HTML: h1, h2, ... h6.
Here's some code:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
Remember, this code must be in the template you saw in the last lesson. The complete page is...
- <!doctype html>
- <html lang="en">
- <head>
- <title>True facts</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
- </head>
- <body>
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
- </body>
- </html>
I'll leave out the template code from now on, to save some brain space. But every page needs metadata, etc.
Here's the code again:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
Here's how it renders.

h1 is larger text than h2. That's larger than h3, and so on.
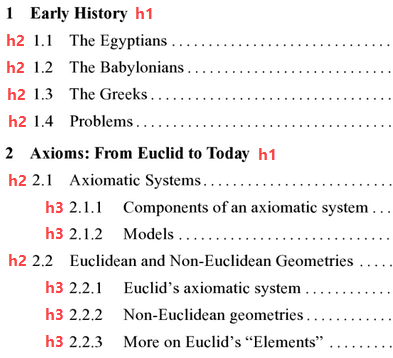
The 1 to 6 aren't sequence, they're grouping level. To see the difference, check out this table of contents from a geometry book.

The chapter names are h1, no matter what the chapter number is. Chapter 1, chapter 2, chapter 8... doesn't matter. The main sections of each chapter are all h2. The sections inside those sections are h3.
So hx tags give header levels in HTML. There's a different tag for sequencing (1, 2, 3..., a, b, c...), that you'll learn later.
h1 is often used as the "title" of a page (though not the metadata title, as you learned earlier). There's often only one h1 on a page.
Here's the code again.
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
Lines 2 and 6 are blank. They don't change how the page renders. We could have this:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2>
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <h2>Love</h2>
- <p>Your doggo loves you.</p>
It would render the same. We could have this:
- <h1>True facts about doggos</h1>
- <h2>Happiness</h2><p>Doggos make humans happy. They do.</p><p>It's a fact.</p>
- <h2>Love</h2><p>Your doggo loves you.</p>
It would look the same. I wouldn't recommend it, because the code is hard to follow, but the browser wouldn't care.
Paragraphs
The p tag puts white space above and below some content. For example:
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <p>Your doggo loves you.</p>
Shows as:

The way the code is laid out doesn't matter to the browser. This would show the same thing.
- <p>Doggos make humans happy.
- They do.</p>
- <p>It's
- a
- fact.</p><p>Your
- doggo loves you.</p>
The layout does matter for humans, though. Good code layout makes a page's HTML easier to understand.
Don't use br much
There's another tag, br, for line break. It's for when you need line breaks inside paragraphs, as for haiku.
Say we wanted this:

The lines need to break at exactly the right place.
Doing this won't help:
- <p>
- Five syllables here.
- Seven more syllables here.
- Are you happy now?
- </p>
The browser would just run everything together.

We need to do this:
- <p>
- Five syllables here.<br>
- Seven more syllables here.<br>
- Are you happy now?
- </p>
That gives us what we want.

This would give the same:
- <p>
- Five syllables
- here.<br>Seven more syllables
- here.<br>Are you happy now?</p>
A common mistake beginners make is to use br to vertically separate text that should be in separate paragraphs. Don't do this to make separate paragraphs:
- <p>Doggos make humans happy. They do.<br><br>
- It's a fact.<br><br>
- Your doggo loves you.</p>
Do this instead. Let the p tag handle the vertical spacing.
- <p>Doggos make humans happy. They do.</p>
- <p>It's a fact.</p>
- <p>Your doggo loves you.</p>
Only use brs when you need line breaks inside some text, like a haiku.

Georgina
I just tried both of the last two code samples, and they looked the same.
Props for testing them out! A good thing to do.
They look the same for now, but when we start styling with CSS, they won't look the same.
Exercise
Remember the rule for file names: lowercase, and dashes for spaces. So not My File.Html, but my-file.html.
Headers and paragraphs
Make a page with headers and paragraphs. There should be three levels of headers, like this (without the red text):

Upload your page to your server. Submit its URL.
Unordered lists
Unordered lists look like this:
- An item
- Another item
- Yet another item
They're called "unordered" because they just show bullets in front of each item, rather than numbers.
Here's how you make a list:
- <ul>
- <li>An item</li>
- <li>Another item</li>
- <li>Yet another item</li>
- </ul>
The li tags are nested inside the ul tags. It's important to get the nesting right.
Notice that I indented the li tags. The visual layout of the code matches the nesting of the HTML tags. The indenting makes the page easier to change. If you need to add things in the middle of the list, for example, the indenting will help you figure out exactly where your new data needs to go.
Ordered lists
The code for an ordered list is very similar. Change the ul to an ol, and you've got it.
- <ol>
- <li>An item</li>
- <li>Another item</li>
- <li>Yet another item</li>
- </ol>
It looks like:
- An item
- Another item
- Yet another item
Nested lists
Lists can be nested, that is, one list can be entirely inside another list. Here's some code.
- <ul>
- <li>19th century
- <ul>
- <li>1836: Eunice (mastiff) crowned Bitch of New South Wales.</li>
- <li>1840:
- <ol>
- <li>Isaac (lab) eats 15 pounds of figs at Moreton Bay.</li>
- <li>Thark (sheltie) barks for 17 hours nonstop. Riots in Port Jackson.</li>
- </ol>
- </li>
- <li>1895: Booblo (Welsh terrier) marks Barton as future PM.</li>
- </ul>
- </li>
- <li>20th century
- <ul>
- <li>1915: Groft (border collie) rescues sausages under fire.</li>
- <li>1967: Lilabeth (portuguese water dog) directs shark to prime ministerial snack.</li>
- <li>1975:
- <ol>
- <li>Goofer (collie) bites PM.</li>
- <li>Goofer (collie) bites PM again.</li>
- <li>Kerr (govenor general) bites PM.</li>
- <li>Goofer (collie) becomes PM.</li>
- </ol>
- </li>
- </ul>
- </li>
- </ul>
Here's how it renders:
- 19th century
- 1836: Eunice (mastiff) crowned Bitch of New South Wales.
- 1840:
- Isaac (lab) eats 15 pounds of figs at Moreton Bay.
- Thark (sheltie) barks for 17 hours nonstop. Riots in Port Jackson.
- 1895: Booblo (Welsh terrier) marks Barton as future PM.
- 20th century
- 1915: Groft (border collie) rescues sausages under fire.
- 1967: Lilabeth (portuguese water dog) directs shark to prime ministerial snack.
- 1975:
- Goofer (collie) bites PM.
- Goofer (collie) bites PM again.
- Kerr (govenor general) bites PM.
- Goofer (collie) becomes PM.
Notice that:
- Lists can be nested to any depth.
- Ordered lists can be nested inside unordered lists. The reverse is also true; unordered lists can be nested inside ordered lists.
- Inner lists are completely contained within
litags of outer lists.
Comments
The HTML for the nested list is complex. It's easy to mess up the nesting.
When you write complex code, you can add comments, to explain what's going on. For example:
- <li>1975:
- <!-- Nested list of events for 1975. -->
- <ol>
- <li>Goofer (collie) bites PM.</li>
- <li>Goofer (collie) bites PM again.</li>
- <li>Kerr (govenor general) bites PM.</li>
- <li>Goofer (collie) becomes PM.</li>
- </ol>
- <!-- End of nested list of events for 1975. -->
- </li>
Add as many comments as you like. They're great when tags are wrapped in other tags, like nested lists. There are 26 lines of HTML between the first ul, and its closing tag /ul. It's easy to lose track of what tags belong together. Indenting and comments help.
Exercise
Book contents
Make a table of contents for a book on training hoomans. It should look like this:

Submit the URL of your solution.
Summary
<hx>makes a header, with x being a digit from 1 to 6.<p>makes a paragraph.<br>breaks a line. Use sparingly.<ul>makes a list with bullets. Use<li>for each list item.<ol>makes a list with number. Use<li>for each list item.- Indent list elements to make them easier to follow.